| SVG路径(path)中的圆弧(A)指令的语法说明及计算逻辑 | 您所在的位置:网站首页 › 椭圆 画图 › SVG路径(path)中的圆弧(A)指令的语法说明及计算逻辑 |
SVG路径(path)中的圆弧(A)指令的语法说明及计算逻辑
|
SVG中的路径数据,即path元素的 d 属性,有一系列的路径绘制指令,其中椭圆弧指令(A)最复杂,不算椭圆弧起始点的x,y坐标的话,依然有 7 个参数。 SVG椭圆弧指令的参数,与Canvas等圆弧指令的参数有很大差别,Canvas中使用圆心、半径、起始角度、结束角度等为参数,而SVG使用起始点坐标、半径、方向、结束点坐标等为参数。 SVG之所以实现为这样的参数形式,是因为SVG中的路径包含的每段子路径具有依次首尾相连的特性,这样每一段路径绘制的起点终点就比较明确直观。 (如果是需要计算SVG椭圆弧的中心和角度,可以参考我之前写的一篇博文:《根据SVG椭圆弧路径参数计算中心点坐标、起始角度、结束角度的Javascript函数》) SVG椭圆弧路径指令说明: 指令 A (绝对) a (相对) 名称 elliptical arc 椭圆弧 参数(rx ry x-axis-rotation large-arc-flag sweep-flag x y)+ rx ry 是椭圆的两个半轴的长度。 x-axis-rotation 是椭圆相对于坐标系的旋转角度,角度数而非弧度数。 large-arc-flag 是标记绘制大弧(1)还是小弧(0)部分。 sweep-flag 是标记向顺时针(1)还是逆时针(0)方向绘制。 x y 是圆弧终点的坐标。 描述 从当前点绘制一段椭圆弧到点 (x, y),椭圆的大小和方向由 (rx, ry) 和 x-axis-rotation 参数决定, x-axis-rotation 参数表示椭圆整体相对于当前坐标系统的旋转角度。椭圆的中心坐标 (cx, cy) 会自动进行计算从而满足其它参数约束。large-arc-flag 和 sweep-flag 也被用于圆弧的计算与绘制。实例:
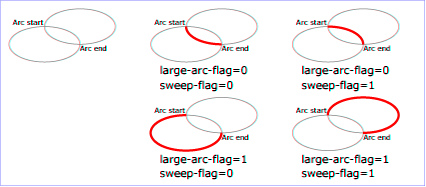
在其它参数确定的情况下,large-arc-flag 和 sweep-flag 的不同组合,共有 4 种情况,分别对应 4 段不同的椭圆弧。 把上面的 "?,?" 分别替换为 "0,0" "0,1" "1,0" "1,1" 就可以产生 4 种不同情况的椭圆弧:
SVG标准中的圆弧指令基本用法的说明(英文原文) 下面是SVG标准中的关于圆弧指令逻辑一段补充说明(W3C原文),对于完全理解其公式与算法有很大帮助。 F.6 Elliptical arc implementation notes F.6.1 Elliptical arc syntaxAn elliptical arc is a particular path command. As such, it is described by the following parameters in order: ( |
【本文地址】